この記事では、Namecheapで購入したドメイン(例: asameshicode.com)をLinodeサーバーのIPアドレスにマッピングし、Nginxで設定した後、HTTPSを有効化する方法を解説します。
Namecheapでドメインを設定する
ドメインのDNSをLinodeに設定
- Namecheapのアカウントにログインします。
- “Domain List” ページで、
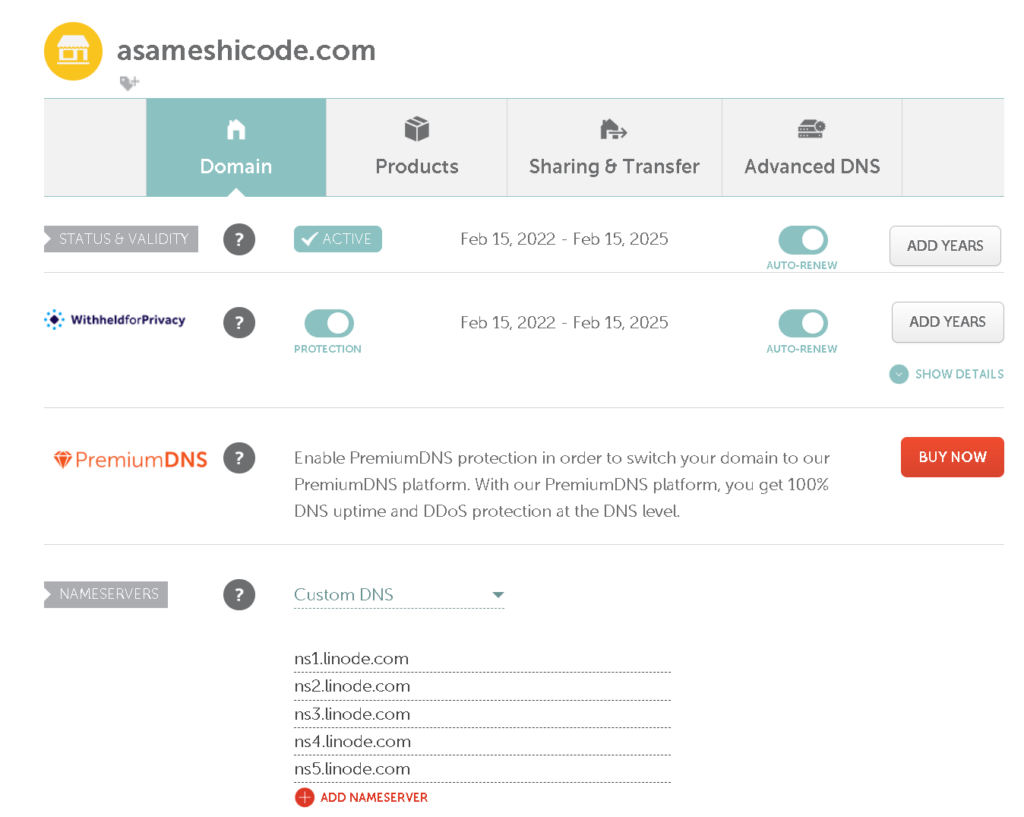
asameshicode.comを選択します。 - “Manage” をクリックし、“Nameservers” を次のように設定します:
- Custom DNS を選択。
- 次のLinodeのネームサーバーを入力:
ns1.linode.com
ns2.linode.com
ns3.linode.com
ns4.linode.com
ns5.linode.com設定を保存します。

LinodeのDNSマネージャーでドメインを設定
Linodeのアカウントにログイン。
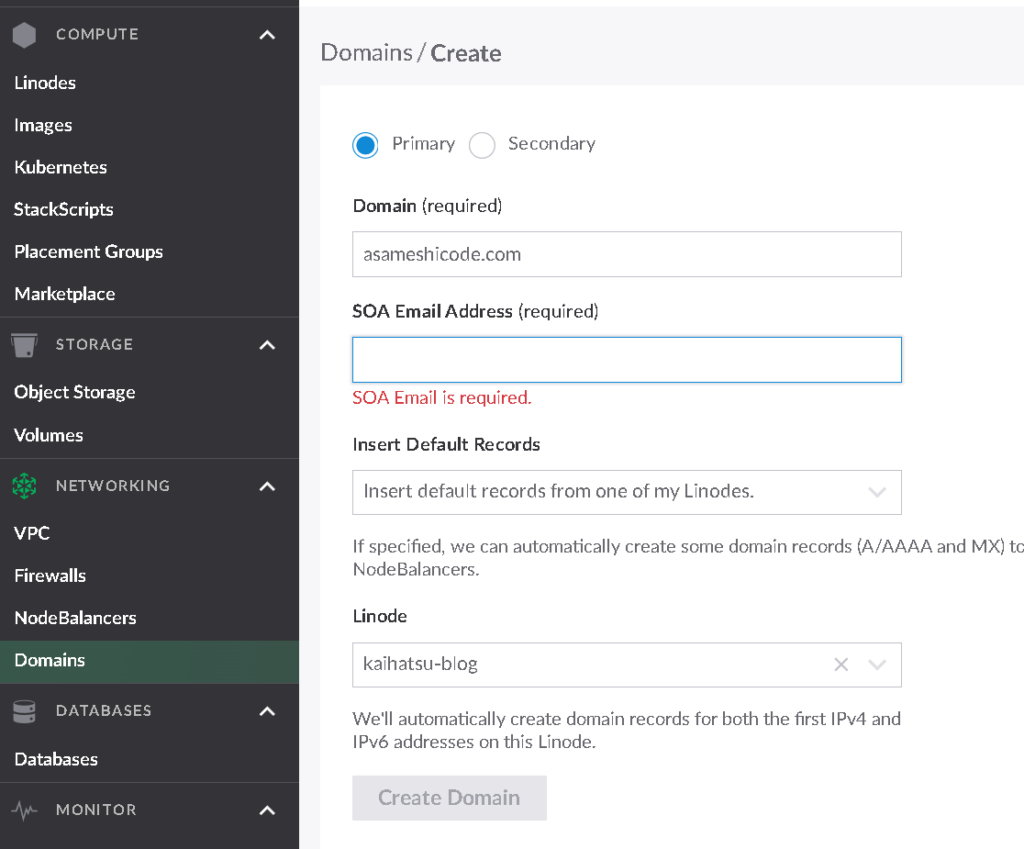
“Domains” ページに移動し、新しいドメインを作成:
- Domain:
asameshicode.com - SOA Email: 管理用のメールアドレス(例:
admin@asameshicode.com)。 - Aレコード を追加:
- Hostname: 空白(
@のエイリアス) - IP Address: LinodeサーバーのIPアドレス(例:
172.105.194.125)。 - もしくはドロップダウンからすでに作成されているLinodeのインスタンスを選択することができます。
- Hostname: 空白(
保存(Create Domain) をクリック。

補足
既存のLinodeインスタンスを選択すると、Aレコードやwwwサブドメインが自動的に設定されます。
サーバー側の設定 (Ubuntu + Nginx)
サーバーに接続
まずはSSHクライアントを使い、Linodeサーバーに接続します。
ssh root@your-linode-ip
Nginxの仮想ホストを設定
ドメインを使用するようにNginxの設定を更新します。
Nginxの設定ファイルを開く:
sudo nano /etc/nginx/sites-available/asameshicode.com
以下の内容を記載または更新します:
server {
listen 80;
listen [::]:80;
server_name yourdomain.com www.yourdomain.com;
root /var/www/yourdomain.com;
index index.html index.htm;
location / {
try_files $uri $uri/ =404;
}
}
ファイルを保存(Ctrl + O)し、閉じます(Ctrl + X)。
仮想ホストを有効化:
以下のコマンドで設定を有効化します(リンクを作成):
sudo ln -s /etc/nginx/sites-available/yourdomain.com /etc/nginx/sites-enabled/
Nginxの設定をテスト:
sudo nginx -tNginxを再起動:
設定を反映するためにNginxを再起動します:
sudo systemctl reload nginx
動作確認
これでドメイン(asameshicode.com)などをブラウザに入力するとWebアプリが表示されます。
では次回、httpのサイトでは通信が暗号化されていないのでLet’s EncryptでSSL証明書を取得する方法を紹介します。